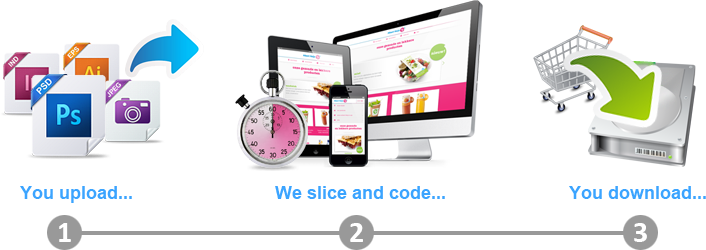
With our service PSD to responsive we convert your PSD, Illustrator or Indesign file. Our highly experienced web developers make sure that your responsive slicing (also known as responsive basing) is converted to a SEO friendly custom designed responsive website or web shop.

What is a Responsive website / webshop ?
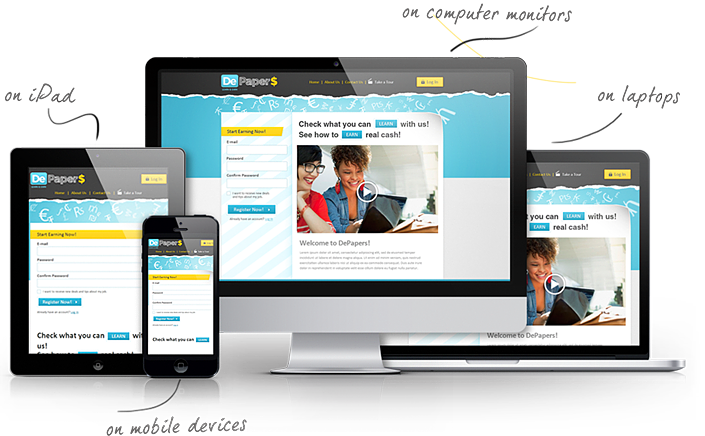
The Internet is spread over an increasing amount of devices such as desktops, laptops, tablets, iPads and smartphones. Because all these devices have different sized displays, with each having its own resolution, it is becoming more and more difficult to display the content of your website or web shop in a proper way. Creating an app for each mobile phone is therefore outdated and extremely expensive.
Responsive web design
With our service Responsive web design, our web developers will convert your uploaded web computer screendesign to an optimal web-experience for your customers. Your responsive website, coded by our top developers, scales perfectly with all displays without compromising the readability or usability of your interface.
Whether or not your customers are viewing your website from a desktop computer screen, or a mobile phone, your responsive website will be displayed correctly at all times.
Fluid Responsive vs. Static Responsive
There are two options when converting your website to a responsive one, namely static and fluid. The difference between both types is that with static responsive slicing we pre-set the width upfront. For desktop this is 960 pixels, for tablets (portrait) 760 pixels, and for mobile (portrait) 320 pixels. After the widths have been programmed, we use CSS media queries to make sure that the content is displayed correctly.
This techniques was mainly used in the early stages of the responsive era when Apple dominated the market with its iPhones and iPads.
Currently there are many different types of tablets and smartphones, each with their own screen size and resolution, so choosing Fluid Responsive is our default choice (unless chosen otherwise). With Fluid responsive the layout is divided into percentages and therefore scales with each resolution. Your responsive slicing will be displayed correctly on all desktops, laptops, tablets and smartphones
Flexible grids and images
By using flexible grids our developers make sure that the heights and widths are not measured in pixels but in relative measures such as percentages and em's. Elements within a flexible grid always scale to the elements in which they reside, or to the size of the visible part of the web browser. Flexible images are also relatively scaled, so they stay within proportions.
Your custom Responsive theme
Direct Basing® has a fixed team of highly educated top developers who do not rest until your PSD file has been transformed to a perfect Responsive template that fully satisfied your needs. We guarantee top quality slicings and Responsive themes. In case you discover an error in your template we will solve this free of charge!

Upload your PSD file for custom Responsive templates
In case you outsource a PSD to Responsive project to us, you will first be asked to upload your website or web shop design. Here you can choose for: Photoshop files (PSD), Illustrator files (AI), Indesign files (IND) or regular Images (JPG/PNG).
Extra options for your responsive template
After you uploaded your web design you have the option to select additional options, e.g.@Font-face implementation, (custom) JavaScript, styled inputfields.Furthermore, urgency jobs, or White label (your project will not be used for our responsive portfolio and the name DirectBasing will not be referenced in the source code.) are among the options. Internet agencies can you have their PSDs converted discretely to a responsive website without letting their customers know they used Direct Basing®'s services.
For more information about the different Doctypes or other additional options we refer you to our HTML slicing ‘PSD to HTML’ information page.
More information on PSD to HTMLResponsive slicing specialists
From the start Direct Basing® has worked with a fixed team of highly skilled slicers. Additionally, all our slicers live up to our high quality standards as to ensure you are only dealing with specialists.
Most web developers are experiencing difficulties when trying to convert PSDs to custom designed Responsive templates. To fully ensure your HTML5 slicing and Responsive CSS to work at full capacity it's very important that you deal with professionals only. Only then can one fully be sure of the end result, which is a clean coded, well-structured and cross-browser compatible Responsive template.
Prices PSD to Responsive slicing
Do you have your website design ready, but lack the knowledge and skills to convert your Adobe Photoshop design into a responsive HTML5 slicing, search no further, our slicers can help you. Still, even if you possess some knowledge to convert PSDs to a responsive website, you can ask yourself the question whether it is wise to do it yourself, as in most cases it can take up a lot of time and effort if it is not daily routine.

As indicated before, Direct Basing® has worked with a fixed team of highly experienced Magento developers.
If you want to convert your design into a custom designed Responsive Template we offer very competitive prices. So competitive, that it's not even worth doing it yourself. Additionally, normal subpages are even cheaper, as most of the slicing has already been done from the main page.
A simple cost calculation will tell that outsourcing your PSD to responsive website to Direct Basing® not only saves time but also money.
Search no further and choose for the best Responsive Website developers and calculate your savings
Calculate my Responsive price now!Responsive slicing with CMS
You are guaranteed to receive top quality PSD to responsive templates when choosing for DirectBasing. Slicing and coding your responsive templates is done by our highly qualified top developers. By choosing for a Content Management System (CMS) you are able to manage the website content yourself, even if you do not possess technical knowledge. Therefore, a lot of website owners are managing their website with a CMS and gain full control over their content and costs.
You can have your PSD-file directly integrated with Magento e-Commerce system (for web shops), with Wordpress CMS (for websites en weblogs). We use these options because they a open source, free to use and have extensive functionalities.
Click for more information about Magento, Joomla or Wordpress development on the banner of the desired CMS system.
Some of our big clients?
One of our distinctive characteristics are the high quality slicing, with or without CMS implementation, and super fast delivery. Our highly skilled team of slicers delivers not only Search Engine Optimized code but care is also taken of the logical structure thereof. Our hard work and dedication have resulted in an extensive and varied portfolio with a wide range of customers. Below you will find just a small sample of our extensive client base for whom we performed PSD-slicing.
 Direct Basing®
Direct Basing®